
안녕하세요 712호입니다.
예전에 올렸던 공부시간 어플인 열품타 포스팅을 많은 분들이 봐주셨는데, 얼마 전 열품타 논란 이후로 저는 열품타 대체 어플을 찾아 여러 가지 공부 어플을 사용 중입니다. 오늘은 그중 열공 시간이라는 공부 앱 사용후기에 대한 포스팅입니다 (글 하단에 열품타 포스팅 링크를 남겨두었으니 함께 보시고 비교하는 것도 추천합니다).
간단하게 열공 시간 어플에 대해 설명을 하자면 스스로 목표를 정해두고 공부시간을 측정하는 어플입니다. 공부 어플 중에 열품타와 제일 비슷하며 카페 활동과, 그룹 가입 등 여러 가지를 어플 안에서 해결할 수 있습니다.

자신과 비슷한 목표를 가지고 있는 그룹에 가입을 할 수도 있어 그룹원들과 서로 얼마나 공부를 했는지 공부시간을 비교할 수 있고 그룹에 가입하지 않아도 HOME 하단에 랭킹 란이 있어 실시간으로 현재 어플을 켜고 공부하는 사람들이 얼마나 있으며, 그중에서 나의 공부량은 현재 몇 %에 해당하는지 볼 수 있어 혼자 공부하기보다는 다른 사람들과 함께 비교해가며 공부해 자극을 받고자 하는 분들에게 좋은 어플입니다.
저는 늦은 시간 퇴근 후 자기 계발을 위해 공부를 하거나 할 때 주로 공부 앱을 사용하는데 이렇게 실시간으로 몇명이 나와함께 공부중인지 보면서 자극받는것이 자기계발 시간을 늘리는데 큰 도움이 되었습니다.
(랭킹 기능 이용은 프로필에서 "내 랭킹 정보 공개"를 해 두어야 사용이 가능합니다)

목표 만들고 수정하기
어플에 가입한 후 제일 먼저 할 일중 하나인 목표 만들기입니다.
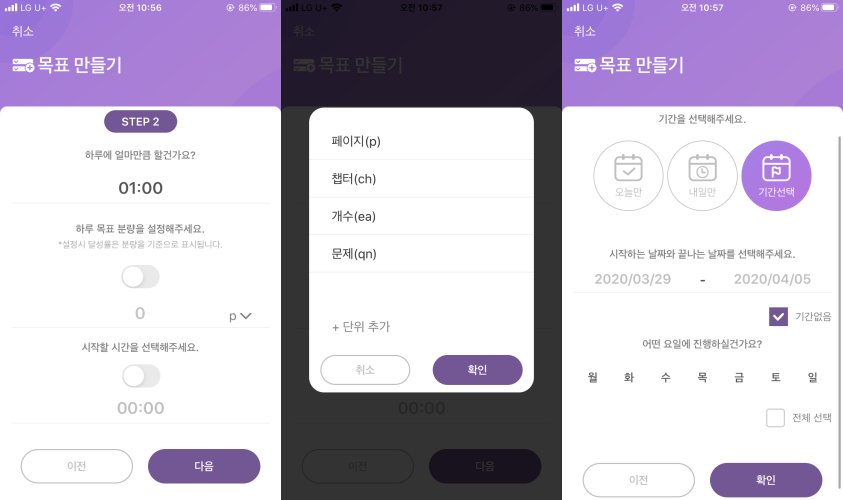
목표를 만들기 위해서는 홈 화면 우측 상단에 있는 "+" 아이콘을 선택 후 하루 목표 공부시간, 목표분량(생략 가능), 시작할 시간(생략 가능)을 설정해 주고 기간과 요일을 설정해 주면 됩니다(기간 없음 옵션도 있습니다).
시간으로 목표를 정하는 것이 제일 기본적이지만 열공 시간 어플에서는 시간만 측정하는 것이 아니라 목표 페이지, 챕터, 개수, 문제 등으로 목표치를 선택할 수 있고 저는 이 부분이 무척 마음에 들었습니다.
저는 "독서" 목표의 경우 하루에 목표 시간 30분과 목표분량 40p로 잡아 두었는데 이렇게 목표분량을 설정해두면 시간 측정 후 얼마나 목표 분량을 공부하였는지 스스로 입력할 수 있게끔 입력이 가능하도록 되어있습니다.

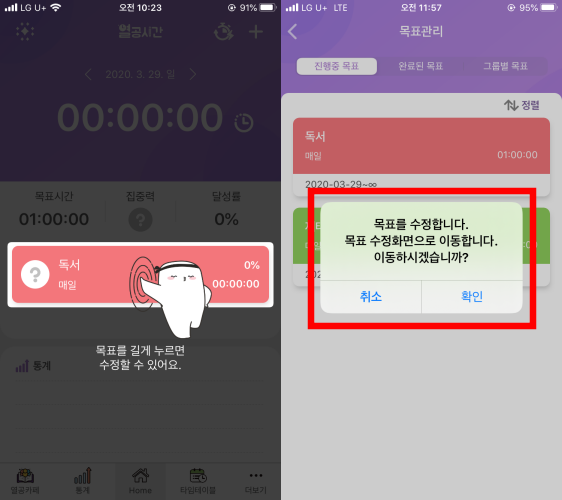
만들 목표를 수정하거나 삭제하려면 목표관리로 들어간 후 해당 목표를 길게 눌러주면 수정이 가능하고 타임라인으로 들어가 해당 목표의 기록 수정, 삭제, 추가 또한 가능합니다.
공부시간 측정 방법
위에서 목표를 만들고 수정도 끝났다면 이제 어플을 사용해 공부시간을 측정하면 됩니다.
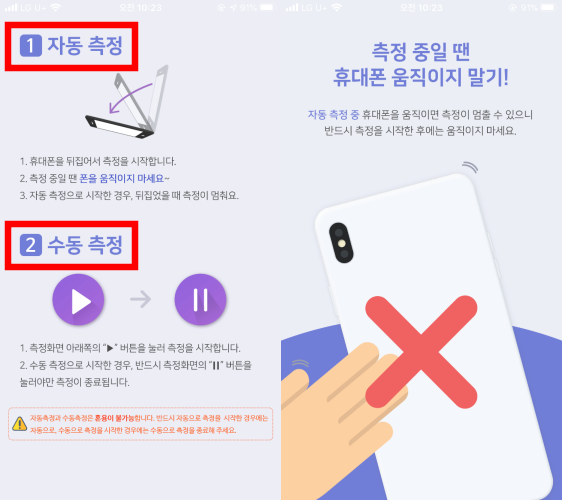
목표 리스트에서 내가 공부할 목표를 선택해주고 휴대폰을 뒤집어주면 측정이 자동으로 시작됩니다(자동측정). 측정 중일 때 휴대폰을 움직이면 측정이 멈출 수 있으니 자동측정 시에는 측정 시작 후에 핸드폰을 움직이지 않는 것을 추천합니다.
수동측정 시에는 시작 버튼을 눌러주면 되는데 이때 핸드폰 사용이 가능하지만 장시간 백그라운드에 있는 경우 앱이 종료되어 시간 측정이 작동하지 않을 수 있습니다.

그룹
열공 시간 어플 안에서 바로 그룹 가입이 가능한 점 또한 매력적입니다.
본인의 목표에 따라 자기 계발, 공시, 수능 등 카테고리가 있어 하루 목표시간과 공부하는 날, 연령대, 회비, 강퇴 조건 등을 비교해 원하는 그룹을 찾아 가입신청을 하면 편리하게 가입이 가능합니다.
현재는 열공 시간 어플에서 일정기간 매일 2시간씩 열공 시간으로 공부하고 출석체크 시 프리미엄 50일 이용권을 추는 이벤트가 진행 중이니 함께 참고하시면 좋을 듯합니다.
야망을 꿈꾸며 사용해본 열품타 한달 사용기와 사용법
혹시 열품타라는 어플 들어보셨나요? 열품타 = 열정을 품은 타이머 라는 뜻으로, 공부 전에 어플을 실행시키면 공부시간을 측정. 그룹원들과 비교할 수 있게 해주는 타이머 어플입니다. 그룹은 한번에 여러 그룹..
712ho.tistory.com
'공부와 야망' 카테고리의 다른 글
| 네이버 웨일 브라우저로 새창 없이 데스크탑, 모바일 화면 한번에 보는방법 (0) | 2020.11.11 |
|---|---|
| 네이버 스마트 스토어 준비를위한 통신판매업 9단계 신고방법 (신청부터 수령까지) (0) | 2020.10.23 |
| 유튜브 광고로 접한 코어소리 영어 실제 수강후기 (추천?비추천?) (0) | 2020.02.15 |
| 이서진 영어? 아이패드 주는 스피킹맥스를 들어보았다 (추천/비추천 정리) (1) | 2020.02.06 |
| 불투명 수채화를 클래스 101 아이폰으로 수강해보았다 (0) | 2019.10.09 |




댓글